只要兼容现代浏览器如 kit、firefox、opera等浏览器,对于伪元素采用双冒号的写法,要是非要兼容IE浏览器,用CSS2的单冒号写法比较安全。
首先,阅读 w3c 对两者的定义:
CSS伪类用于向某些选择器添加特殊的效果。CSS伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
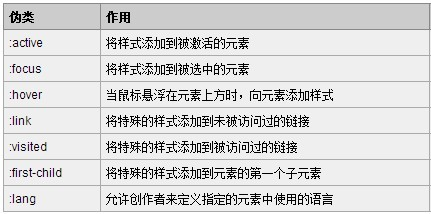
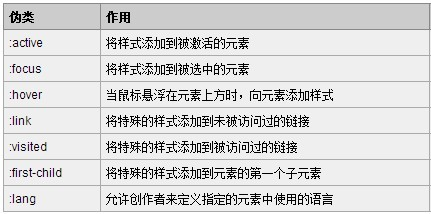
伪类种类

伪元素种类
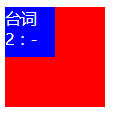
现代浏览器

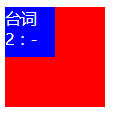
IE8

本文共 284 字,大约阅读时间需要 1 分钟。
只要兼容现代浏览器如 kit、firefox、opera等浏览器,对于伪元素采用双冒号的写法,要是非要兼容IE浏览器,用CSS2的单冒号写法比较安全。
首先,阅读 w3c 对两者的定义:
CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。

现代浏览器

IE8

转载于:https://www.cnblogs.com/alantao/p/8671272.html